Memahami Tag <kbd> dalam HTML: Panduan Lengkap untuk SEO dan Aksesibilitas
Pengantar Tag <kbd>
Dalam dunia pengembangan web yang dinamis dan terus berkembang, pemahaman mendalam tentang berbagai tag HTML sangatlah krusial. Keberhasilan sebuah website, baik dari segi peringkat mesin pencari (SEO) maupun pengalaman pengguna (UX), sangat bergantung pada penggunaan tag HTML yang tepat dan efektif. Salah satu tag yang seringkali luput dari perhatian, namun memiliki peran penting dalam meningkatkan kualitas dan aksesibilitas website, adalah tag <kbd>. Meskipun tampak sederhana, tag ini memberikan dampak signifikan terhadap bagaimana mesin pencari menginterpretasi konten dan bagaimana pengguna berinteraksi dengan informasi yang disajikan. Artikel ini akan membahas secara mendalam tentang tag <kbd>, manfaatnya untuk SEO dan aksesibilitas, serta memberikan contoh-contoh penggunaan yang praktis dan komprehensif untuk membantu Anda mengoptimalkan website Anda.
Tag <kbd> dalam HTML dirancang khusus untuk menandai teks yang mewakili input langsung dari keyboard pengguna. Ini bukan hanya sekedar penanda visual, melainkan elemen semantik yang memberikan informasi kepada browser dan mesin pencari bahwa bagian teks tersebut merepresentasikan tindakan pengguna melalui keyboard. Dengan demikian, <kbd> tidak hanya meningkatkan kejelasan dan pemahaman konten, tetapi juga berperan penting dalam optimasi mesin pencari (SEO) dan aksesibilitas website. Penggunaan <kbd> yang tepat akan menghasilkan website yang lebih mudah dipahami dan dinavigasi oleh pengguna, serta dioptimalkan untuk mesin pencari, sehingga meningkatkan visibilitas dan peringkat website Anda.
Perbedaan <kbd> dengan Tag Lain: <code>, <samp>, <var>, <q>, dan <cite>
Seringkali, tag <kbd> disalahartikan atau digunakan secara bergantian dengan tag lain yang memiliki fungsi serupa, seperti <code>, <samp>, <var>, <q>, dan <cite>. Memahami perbedaan-perbedaan yang mendasar ini sangat penting untuk memastikan penggunaan tag HTML yang akurat dan efektif. Penggunaan yang tepat akan menghasilkan website yang lebih terstruktur, mudah dipahami, dan ramah akses, sehingga meningkatkan pengalaman pengguna secara keseluruhan.
<kbd> (Keyboard Input): Digunakan secara eksklusif untuk menandai input pengguna melalui keyboard, seperti shortcut keyboard, perintah terminal, atau input pada formulir. Fokusnya pada tindakan pengguna secara langsung melalui keyboard.
<code> (Code Snippet): Digunakan untuk menandai fragmen kode program atau data komputer. Fokusnya adalah pada kode itu sendiri, bukan pada input pengguna. Menunjukkan potongan kode program yang berdiri sendiri.
<samp> (Sample Output): Digunakan untuk menandai contoh keluaran dari program atau sistem. Menunjukkan hasil yang dihasilkan oleh program atau sistem, bukan input pengguna. Berfokus pada hasil yang ditampilkan.
<var> (Variable): Digunakan untuk menandai variabel dalam kode program atau persamaan matematika. Berfokus pada elemen variabel dalam konteks pemrograman atau persamaan. Menunjukan variabel dalam konteks kode atau matematika.
<q> (Short Quotation): Digunakan untuk menandai kutipan pendek. Biasanya untuk kutipan singkat dalam teks.
<cite> (Citation): Digunakan untuk menandai judul karya, seperti buku, artikel, atau film. Berfokus pada atribusi sumber informasi.
Meskipun kelihatannya serupa, setiap tag memiliki fungsi spesifik dan konteks penggunaannya berbeda. <kbd> berfokus pada aksi pengguna melalui keyboard, <code> pada kode itu sendiri, <samp> pada keluaran, <var> pada variabel, <q> pada kutipan pendek, dan <cite> pada karya yang dikutip. Penggunaan yang tepat akan menghasilkan website yang lebih terstruktur, mudah dipahami, dan ramah akses, meningkatkan pengalaman pengguna secara keseluruhan dan mendukung SEO yang lebih baik.
Contoh Penggunaan Tag <kbd> dalam Berbagai Konteks
Berikut beberapa skenario umum yang menunjukkan bagaimana tag <kbd> dapat meningkatkan kualitas dan aksesibilitas website, serta memberikan contoh penggunaan yang lebih konkret dan beragam. Contoh-contoh ini akan mencakup berbagai platform dan aplikasi, sehingga Anda dapat melihat penerapan tag <kbd> dalam berbagai konteks:
Dokumentasi Perintah Terminal (Linux/macOS): "Untuk menginstal paket menggunakan apt, ketikkan <kbd>sudo apt install package_name</kbd> di terminal." Ini dengan jelas menunjukkan perintah yang harus diketikkan pengguna, sehingga instruksi menjadi lebih mudah diikuti.
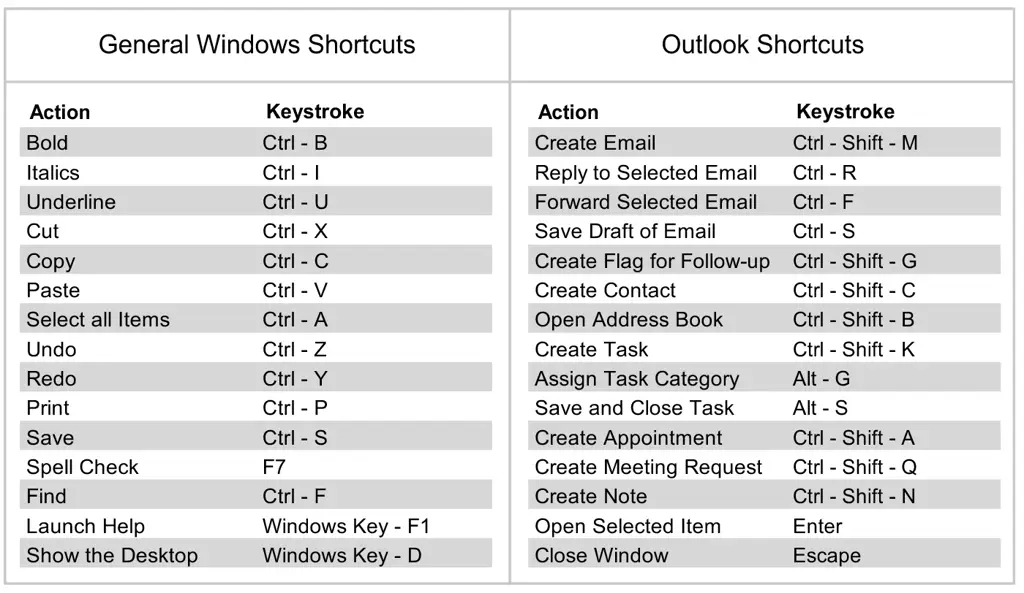
Panduan Penggunaan Aplikasi (Windows): "Tekan <kbd>Ctrl+S</kbd> untuk menyimpan dokumen." atau "Pilih menu <kbd>File > Save As...</kbd>." Menunjukkan pintasan keyboard dan navigasi menu dengan jelas, memudahkan pengguna.
Tutorial Pemrograman (JavaScript): "Panggil fungsi dengan argumen <kbd>myFunction(parameter)</kbd>." Menunjukkan bagaimana memanggil fungsi dengan argumen tertentu, membuat kode lebih mudah dipahami.
Formulir Web Interaktif: "Masukkan nama pengguna Anda di kolom <kbd>Username</kbd> dan kata sandi Anda di kolom <kbd>Password</kbd>." Menunjukkan input yang dibutuhkan di formulir web dengan jelas, meningkatkan pengalaman pengguna.
Game atau Tutorial Interaktif: "Untuk melompat, tekan <kbd>Spasi</kbd>." Menunjukkan input yang diperlukan dalam game atau tutorial interaktif dengan singkat dan jelas.
Dokumentasi API (REST API): "Untuk melakukan request GET, gunakan endpoint <kbd>/users</kbd>." Menunjukkan endpoint API yang harus diakses dengan jelas dan ringkas.
Panduan Troubleshooting: "Jika terjadi error, coba restart aplikasi dengan menekan <kbd>Ctrl+Alt+Delete</kbd> dan pilih <kbd>Restart</kbd>." Memberikan instruksi troubleshooting yang spesifik dan mudah diikuti.
Tutorial Pengeditan Video: "Untuk memangkas klip video, tekan <kbd>C</kbd> untuk memilih alat pemangkasan." Menunjukkan langkah-langkah dalam pengeditan video dengan jelas.
Panduan Penggunaan Perangkat Keras: "Tekan dan tahan tombol <kbd>Power</kbd> selama 5 detik untuk mematikan perangkat." Menginformasikan cara mematikan perangkat secara spesifik.
Dalam setiap contoh ini, penggunaan <kbd> memberikan konteks yang jelas tentang input yang diharapkan dari pengguna, sehingga meningkatkan pemahaman dan pengalaman pengguna secara keseluruhan. Ini juga meningkatkan aksesibilitas, karena pembaca layar akan dapat menyampaikan informasi dengan lebih akurat dan efisien.

Manfaat Tag <kbd> untuk Aksesibilitas Website
Keunggulan tag <kbd> melampaui sekedar peningkatan estetika dan kejelasan visual. Tag ini memainkan peran penting dalam meningkatkan aksesibilitas website, terutama bagi pengguna dengan disabilitas. Perangkat bantu seperti pembaca layar (screen reader) dapat mengenali tag <kbd> dan menyampaikan informasi input keyboard kepada pengguna dengan cara yang lebih efektif dan kontekstual. Ini memastikan bahwa semua pengguna, termasuk mereka dengan disabilitas, dapat mengakses dan memahami informasi di website Anda.
Penggunaan tag <kbd> membantu pembaca layar untuk menyampaikan informasi dengan konteks yang tepat, sehingga pengguna dengan disabilitas visual atau kognitif dapat memahami instruksi dan interaksi dengan website dengan lebih mudah. Ini sejalan dengan prinsip-prinsip desain web yang inklusif dan ramah akses. Website yang ramah akses akan menjangkau audiens yang lebih luas dan memberikan pengalaman yang positif bagi semua pengguna, meningkatkan reputasi dan kredibilitas website Anda.
Optimasi SEO dengan Tag <kbd>
Meskipun tag <kbd> bukanlah faktor peringkat utama dalam algoritma mesin pencari, penggunaannya yang tepat dapat secara tidak langsung berkontribusi pada peningkatan peringkat SEO website. Mesin pencari menilai konten yang terstruktur dengan baik, mudah dipahami, dan relevan. Tag <kbd> membantu mesin pencari untuk memahami konteks input pengguna dan bagaimana pengguna berinteraksi dengan konten website. Ini menunjukkan kepada mesin pencari bahwa website Anda memiliki konten yang terstruktur dan mudah dinavigasi.
Konten yang terstruktur dengan baik dan mudah dibaca cenderung meningkatkan waktu tinggal pengguna di website, yang merupakan salah satu sinyal positif bagi mesin pencari. Pengguna yang mudah memahami instruksi atau tutorial akan cenderung menghabiskan lebih banyak waktu di website, yang pada akhirnya dapat meningkatkan peringkat website dalam hasil pencarian. Semakin tinggi peringkat website, semakin besar visibilitas dan trafik yang akan didapatkan, sehingga meningkatkan peluang bisnis Anda.
Tips dan Trik Optimasi Penggunaan Tag <kbd>
Konsistensi dalam Penggunaan
Gunakan tag <kbd> secara konsisten di seluruh website untuk menjaga keseragaman dan kemudahan pembacaan. Konsistensi dalam penggunaan tag HTML sangat penting untuk struktur website yang terorganisir dan mudah dipahami oleh mesin pencari dan pengguna. Hal ini juga meningkatkan pengalaman pengguna secara keseluruhan, menciptakan tampilan website yang profesional dan konsisten.
Akurasi dan Tepat Guna
Pastikan Anda menggunakan tag <kbd> hanya untuk menandai input keyboard pengguna. Hindari penggunaan yang berlebihan atau tidak tepat, karena hal ini dapat mengurangi efektivitas tag dan bahkan membingungkan pengguna. Gunakan tag yang tepat untuk konteks yang tepat, agar mesin pencari dapat memahami konten Anda dengan benar.
Kombinasi dengan Tag Lain untuk Struktur yang Lebih Baik
Kombinasikan tag <kbd> dengan tag lain seperti <code>, <pre>, dan <samp> untuk menciptakan struktur kode dan dokumentasi yang lebih baik dan mudah dipahami. Penggunaan tag HTML yang terpadu akan meningkatkan kualitas konten dan aksesibilitas. Perhatikan konteks dan gunakan tag yang paling sesuai untuk setiap bagian konten.
Konten yang Relevan dan Berkualitas
Pastikan konten website Anda relevan dengan kata kunci yang Anda targetkan dan sesuai dengan kebutuhan pengguna. Tag <kbd> hanya akan efektif jika digunakan dalam konteks konten yang relevan dan berkualitas tinggi. Konten yang berkualitas akan meningkatkan peringkat SEO dan kepuasan pengguna, meningkatkan trafik dan konversi.
Gunakan CSS untuk Styling (Opsional)
Meskipun tag <kbd> sudah memiliki arti semantik, Anda dapat menggunakan CSS untuk menambahkan gaya visual tambahan, seperti font monospace, padding, atau latar belakang yang sedikit berbeda, untuk lebih membedakannya dari teks biasa. Namun, jangan sampai styling ini mengalahkan fungsi semantiknya. Gunakan CSS untuk meningkatkan tampilan visual, tetapi pastikan fungsi semantik tetap terjaga.
Studi Kasus: Penggunaan <kbd> dalam Tutorial Pemrograman
Sebagai contoh, dalam tutorial pemrograman, penggunaan tag <kbd> dapat sangat membantu. Misalnya, "Untuk menjalankan script Python, buka terminal dan ketikkan <kbd>python my_script.py</kbd>." Penggunaan <kbd> dengan jelas menandai perintah yang harus diketikkan pengguna, sehingga tutorial menjadi lebih mudah dipahami dan diikuti. Ini meningkatkan pengalaman pengguna dan mengurangi kebingungan.
Anda juga dapat menggunakannya untuk menjelaskan kombinasi tombol pintas dalam IDE (Integrated Development Environment). Misalnya, "Tekan <kbd>Ctrl+Shift+S</kbd> untuk menyimpan semua file yang terbuka." Penggunaan tag <kbd> di sini membantu pembaca memahami dengan cepat aksi yang harus dilakukan, meningkatkan efisiensi dan kepuasan pengguna.
Kesimpulan: Pentingnya Tag <kbd> untuk Website yang Sukses
Tag <kbd> mungkin tampak sebagai elemen HTML yang sederhana, namun perannya dalam meningkatkan aksesibilitas dan pemahaman konten sangat signifikan. Penggunaan yang tepat dan konsisten tidak hanya meningkatkan pengalaman pengguna, tetapi juga berkontribusi pada optimasi SEO website. Dengan memahami fungsi dan cara penggunaannya yang efektif, Anda dapat meningkatkan kualitas konten website dan mencapai tujuan SEO dan aksesibilitas Anda. Website yang mudah diakses dan dioptimalkan akan menarik lebih banyak pengunjung dan meningkatkan kredibilitas Anda.

Ingatlah bahwa optimasi SEO dan aksesibilitas adalah proses yang berkelanjutan. Teruslah belajar dan berinovasi dalam penggunaan tag HTML semantik, termasuk tag <kbd>, untuk meningkatkan kualitas website Anda dan mencapai peringkat yang lebih baik di mesin pencari, sekaligus memastikan website Anda ramah dan mudah diakses oleh semua pengguna. Kombinasi dari SEO yang baik dan aksesibilitas yang tinggi akan menghasilkan website yang sukses dan berkelanjutan.
Dengan mengaplikasikan pengetahuan tentang tag <kbd> ini, Anda dapat menciptakan website yang lebih user-friendly, lebih mudah diakses, dan lebih baik dalam hal SEO. Semoga artikel ini membantu Anda dalam meningkatkan kualitas website Anda!